Chup chup Rich Snippets y atrae a tus usuarios
Son unos sencillos pasos, implementaciones para mejorar el posicionamiento de tu sitio web, para los neófitos, principiantes y webmaster de empresas pequeñas que no contratan servicios SEO. Tanto si tienes una web realizada “a pelo” por ti en html o php como si tienes instalado un CMS, mejor porqué en dos clics lo tienes solucionado. Así que Chup chup Rich Snippets…
Nosotros utilizamos servicios online gratuitos, que evaluan tu web, te dan unas valoraciones y te explican como mejorarlas, nos ayudan con determinadas funciones que no entendemos del todo, mejor que las probéis y decidir cual os parece mejor para vuestro uso, estos son:
- WooRank – https://www.woorank.com/es
- GtMetrix – https://gtmetrix.com/
- PageSpeed – https://developers.google.com/speed/pagespeed/insights/
Dicho esto, cosas básicas que observo en algunos sitios web de Pymes, es importante, desde el momento que queremos una web para nuestra empresa, hacerlo bien, no dejarlo a medias, por eso hemos titulado este artículo Chup chup Rich Snippets y atrae a tus usuarios, porque son medidas fáciles de proponer y poner en marcha que además te ayudan a estar bien posicionado en Google y estar «guapo» a la vista de los usuarios.
Título, Chup chup Rich Snippets
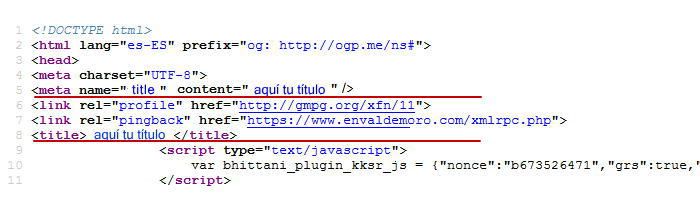
Toda página debe llevar su etiqueta «Title» para que los buscadores identifiquen precisamente el Título de la página en cuestión.
No valen títulos como “pagina 1“, lo ideal sería nombrar el contenido de esa página, de lo que hables en ese artículo, si es posible (que sí) escribiendo al menos una vez la palabra clave con la que quieres posicionarte o la cual por la que deseas que encuentren tu producto desde Google. Ahí va el código Html:




Descripción, Chup chup Rich Snippets
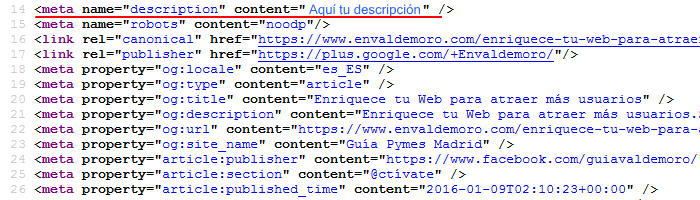
Toda página debe llevar su etiqueta «Meta Description«, explicando de que va la sección, artículo o post que has escrito, con texto del propio artículo y conteniendo al menos una vez la palabra clave con la que quieres posicionar dicha página. Código Html:


Existen algunos scripts o mods para los CMS que te convierten los «Meta Descriptión» en código HTML que se refleja en la propia página como descripción, lo cual viene bien para por ejemplo una categoría o sección dentro de una web, tendrías la «Meta Descriptión» además del mismo texto como descripción de la categoría, mejorando el SEO.
Alt y Title
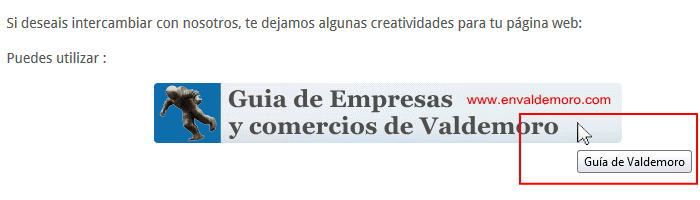
Todas las imágenes deben llevar su etiqueta «ALT» y «TITLE«, para cuando el servidor falle por ejemplo en servir la imagen, normalmente es una palabra o frase, referente a la propia imagen, incluso la keyword con la que quieres posicionar dicha página. Código Html:

El navegador lo vería así, tan solo colocando el puntero del ratón sobre la fotografía. Recordar que Internet Explorer reconoce ALT y Mozilla el TITLE, el resultado es el mismo de la imagen.

Rich Snippet
No os asustéis, esta palabreja corresponde a la terminología de papá Google, «Contenido Enriquecido«. Sólo a modo de introducción os explicaré dos de ellas, muy sencillas y se obtienen mejores resultados que no teniéndolas.
Valoraciones (Review ratings):
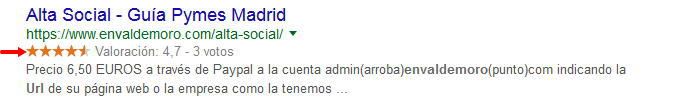
Uno de los aspectos destacados son las “estrellitas” que aparecen en Google cuando realizas una búsqueda y te muestra resultados con valoración de los usuarios, la verdad es mas atrayente que los resultados sin estrellas, pertenece a los Rich Snippet, «Contenido Enriquecido».
Es fácil de implementar en webs CMS (Sistema de Gestión de Contenidos) como WordPress, Joomla etc a través de módulos o plugins, para webs que no son gestores de contenido existen multitud de scripts en java u otros sistemas igualmente fáciles de implementar.
Hay otros formatos de Microdatos para implementar vídeos, negocios locales o la foto del autor en los resultados, eso lo trataremos en otro artículo. Vista de unas capturas con y sin esta particularidad:



Por tanto, os recomiendo si en alguna ocasión leéis un artículo o post y os ha gustado realmente busquéis las estrellas, bien arriba o abajo del texto y votéis según vuestro criterio.
Migas de pan (Breadcrumbs):
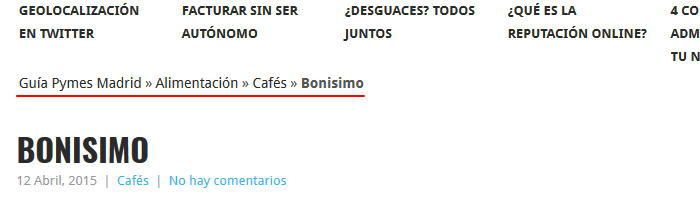
Llamado en inglés originalmente «Breadcrumbs«, una de las ventajas de implementarlo es que convierte las URL etiquetadas con «Rich Snippet» en enlaces a los diferentes puntos ya etiquetados con el contenido.
El ejemplo más común puede ser por ejemplo, indicar al usuario donde se encuentra en cada momento dentro de nuestra web, observar que dentro de Pymes Madrid, nos encontramos dentro de la categoría Tecnología y dentro de ésta en la subcategoría Internet, dentro de la ficha de cualquier post o ficha de empresa.

Con solo aplicar estas modificaciones en tu web puedes aumentar el número de clientes de tu empresa, como consecuencia de la mejor valoración por parte de Google de tu página web, subir posiciones en buscadores y como ya sabemos, más visitas = más ventas.
Espero que este artículo Chup chup Rich Snippets y atrae a tus usuarios con algunos consejos y habiendo leído otros artículos nuestros os ayude a posicionar mejor vuestro sitio web de empresa o particular y se transforme en más visitas para vosotros.







